
Tutorial Bootstrap 4 10 Membuat Figure Pada Bootstrap 4 Malas Ngoding
Bootstrap 5 starter UI Kit collection of bootstrap base components. Super excited to share my first file to the community. Its initial start of bootstrap components. Bootstrap 5 UI Kit. Enjoy and feel free to share your comments and your invaluable feedback on my Twitter: @imjituchauhan. Change log 1.1.8 - (Added) Toast Components Spinner Variant

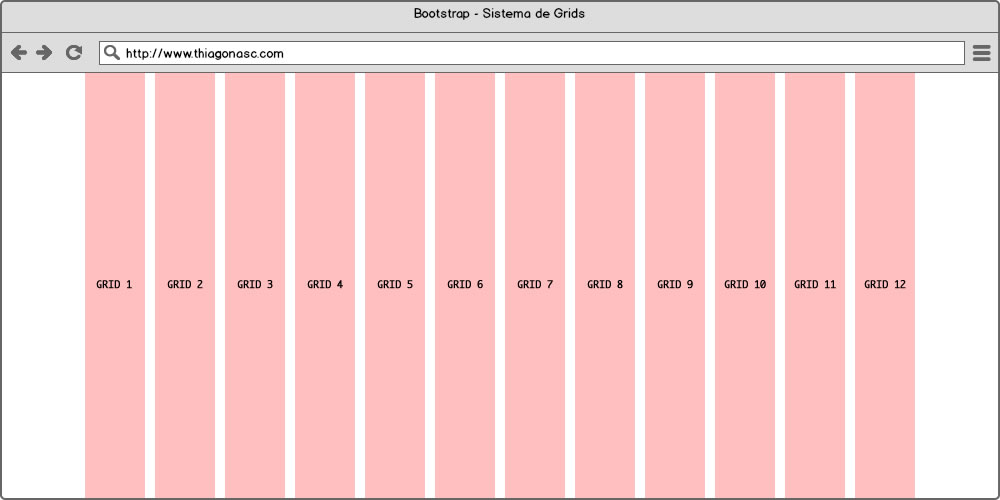
Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
A bootstrap is a tool for building your designs after they are finished, not a design system. CopyCat will help you speed up your Figma to Bootstrap development by providing Easy use with.

Twitter Bootstrap 4 is almost here TechGasp
Subscribe 114 2.2K views 1 year ago Часто от студентов получаю вопрос, какая сетка под десктопную версию сайта является стандартом? Ну, если и есть стандарт, то им считается Bootstrap. В 5.

Desenvolvendo com Bootstrap 3 um framework frontend que vale a pena!
Figma designs are easily converted to Figma Bootstrap UI Kit with Bootstrap layers, properties and code. Get quality code in 3 steps: 1. Download and open the plugin in Figma 2. Right click the figma design and preview your code, auto layout, export svg, png, and other assets. 3. Export code as a zip file which contains real site components and.

Bootstrap 5 Grid system options
Figma Bootstrap UI Kit helps you to easily set up colors, typography & border-radius that change everywhere instantly in UI Kit. Besides, it also allows you to easily update the state of the component. Read more Preview More like this Exemplar - Free Avatar Library For Figma

Урок 2 Bootstrap для начинающих Сетка YouTube
Organize Figma Design Components: To streamline the conversion process, organize your Figma design components systematically. Use styles and symbols to create a modular and reusable design system.
Bootstrap Responsive Grid Clearance Discounts, Save 50 jlcatj.gob.mx
Сетка Bootstrap 4 в Figma (Готовая сетка для скачивания) Denis Timoshitskiy 15.5K subscribers Subscribe 185 9K views 3 years ago Уроки Figma Бесплатный модуль обучающего курса по.

Bootstrap Сетка Набор для вебпроектов Бесплатные шаблоны PSD
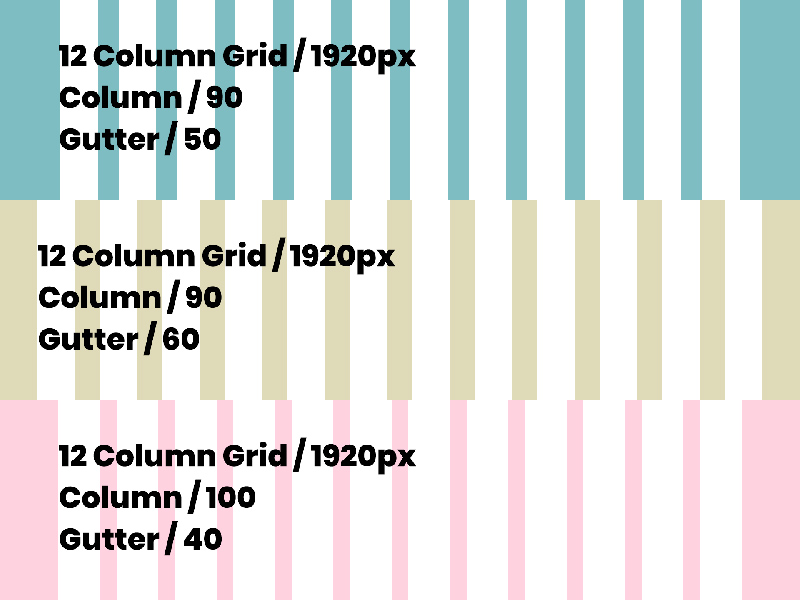
Oct 9, 2018 5 Как работать с сеткой в Figma, ее настройки, и что такое Grid Style. Сетка — один из важных инструментов при создании хорошего дизайна сайта. Она помогает нам дизайнерам,.

Bootstrap booting
They are completely different. Figma is used for wireframing and to design the UX and UI of the website. Bootstrap is a coding framework that you use in HTML to create styles instead of using much CSS.bootstrap uses a library of CSS styles. To answer the first question: yes. There is a significant difference.

Views Bootstrap
Создание сетки в Figma WebDesign Master 299K subscribers Subscribe Subscribed 1.5K Share 34K views 2 years ago УРОКИ Создание сайта от А до Я (комплексный курс): https://goo.gl/ankxq9 Создание.

Translations · Bootstrap v5.1
Создание Bootstrap-сетки в Figma Всем привет, дорогие друзья! Сегодня мы рассмотрим создание сетки Bootstrap для Figma - одного из популярнейших UI-инструментов в настоящее время. Смотреть урок на YouTube

Bootstrap Survey Design Design Talk
Построение Bootstrap сетки в Figma Nikitapod · Follow Published in Nikitapod · 2 min read · Mar 29, 2020 -- Основная инструкция по Bootstrap 4 находится по ссылке. Extra large ( ≥1200px).

Как Изменить Размер Картинки В Фигме Telegraph
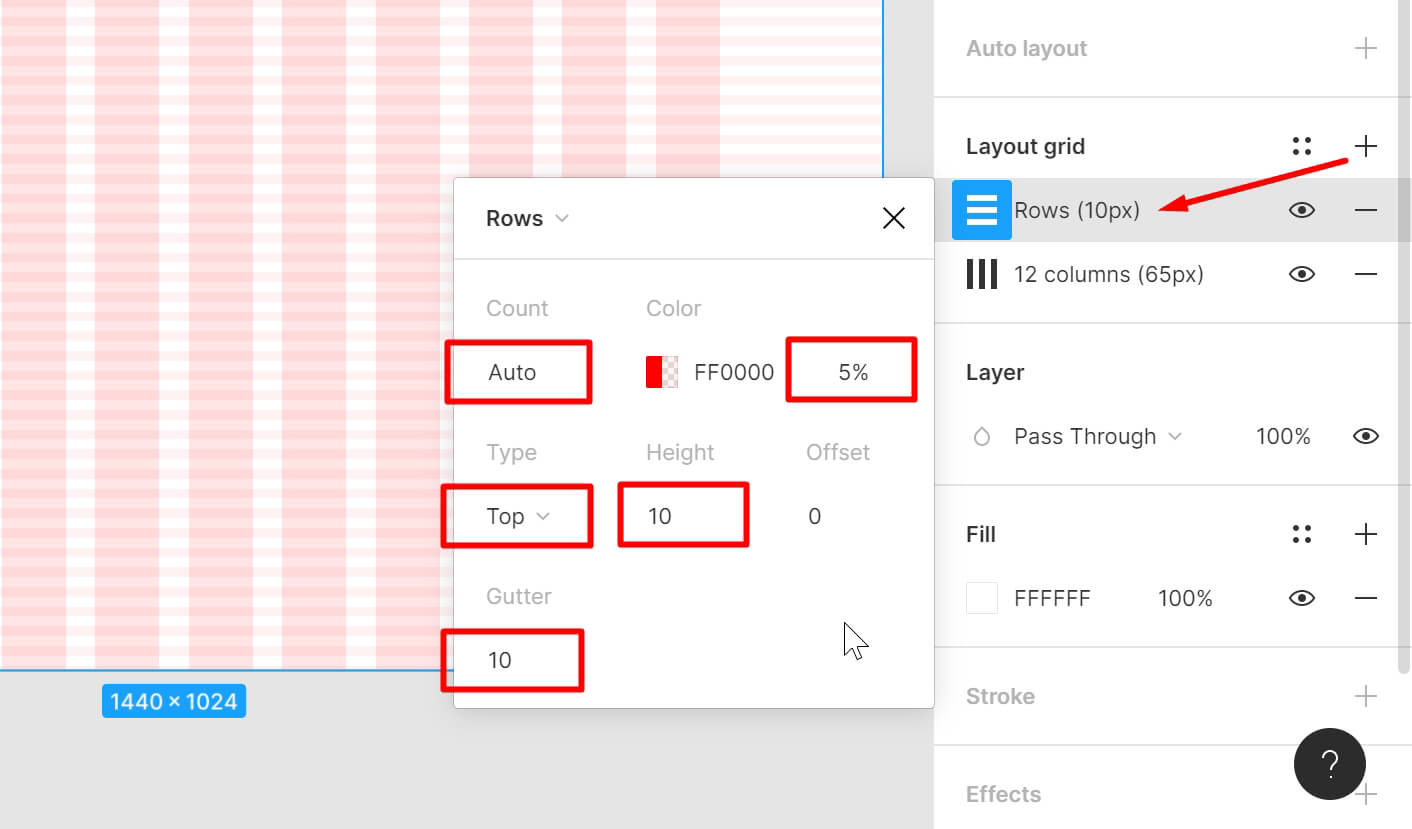
Step 1: Create a New Figma Document. The first step is to open Figma and create a new document. You can either choose a blank canvas or use an existing template. Once your document is ready, let's move on to the next step. Step 2: Set Up Bootstrap Grid. In order to create a grid layout, we need to set up the Bootstrap grid system in Figma.

What is Bootstrap?
Почему так плоха сетка Bootstrap. Как работает 8 px grid для мобильных прило.

Сетка в фигме как сделать модульную сетку в Figma YouTube
Сетки Bootstrap в Figma Антон Боев 2.6K subscribers Subscribe 48 Share 800 views 1 year ago Рассказываю о том, как пришёл к важности сеток в дизайне. И делюсь своим шаблоном сеток Bootstrap.

How to create a button on the image in bootstrap? aGuideHub
103 13. When comparing Bootstrap vs Figma, the Slant community recommends Figma for most people. In the question "What are the best web design tools?". Figma is ranked 1st while Bootstrap is ranked 11th.